Kotlin Multiplatform (KMP) è un nuovo hobby per JetBrains e mira ad andare oltre i framework esistenti come Flutter o React Native. La decisione di Google di rendere Kotlin il linguaggio di programmazione ufficiale per lo sviluppo di Android offre le migliori condizioni per farlo. Gli sviluppatori Android che già lavorano con Kotlin possono utilizzare le proprie competenze per coprire altre piattaforme. Oltre alle piattaforme Android, iOS e desktop, KMP ti consente anche di sviluppare per il web.
annuncio
KMP offre molta flessibilità in molte aree. Ciò vale anche per la decisione di condividere il codice front-end con Compose Multiplatform tra tutte le piattaforme target o di sviluppare localmente i rispettivi front-end.
Sul web, l'approccio di Flutter alla condivisione di tutto il codice mostra importanti punti deboli. I siti web spesso hanno un aspetto insolito e talvolta non funzionano come previsto, ad esempio durante lo scorrimento. Inoltre, la visibilità e la reperibilità del sito vengono influenzate in modo significativo. Anche Flutter se lo chiede I tuoi documenti Non è disponibile come sito Web creato con Flutter, ma come pagina HTML.
Al contrario, KMP offre agli sviluppatori maggiore libertà. Se necessario, il front-end può essere sviluppato separatamente. Questa adattabilità aiuta a superare le sfide di un'interfaccia utente unificata, come un'esperienza utente meno personalizzata, pur mantenendo i vantaggi dello sviluppo multipiattaforma, come il risparmio sui costi.
Struttura del progetto KMP: unità multiple, unico edificio
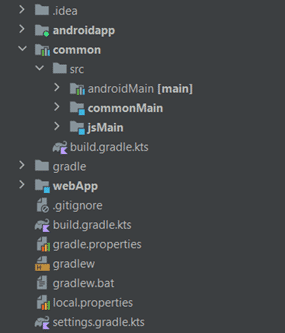
Gli ambienti di sviluppo IntelliJ IDEA e Android Studio di JetBrains offrono molte opzioni per la creazione di progetti KMP utilizzando la procedura guidata. L'esperienza ha dimostrato che spesso gli sviluppatori devono configurare da soli i progetti. Ad esempio, sono necessari tre moduli per le piattaforme target Android e Web (Figura 1): common, webApp E androidApp. Gli script di build Gradle collegano insieme i tre moduli. L'articolo passerà più avanti all'architettura dei moduli, ma per ora l'attenzione è rivolta agli script Gradle.

Struttura del modulo di KMP per Android e web (Figura 1).
Sono necessari un totale di quattro script per creare Gradle per le due piattaforme di destinazione.
Il file build.gradle.kts combinato con il file settings.gradle.kts è responsabile del processo di creazione del progetto. I due contengono definizioni di librerie globali, dipendenze e plugin utilizzati nel progetto. Inoltre, qui viene eseguita anche la gestione delle versioni, ad esempio la versione di Kotlin. Il file settings.gradle.kts elenca tutti i moduli di cui il processo di compilazione deve tenere conto. Inoltre, sia il modulo condiviso che i moduli multipiattaforma contengono uno script Gradle.
Lo script Gradle nel modulo incrociato si concentra sugli aspetti multipiattaforma dell'applicazione. Gestisce le librerie e le dipendenze utilizzate durante il progetto, indipendentemente dalla piattaforma specifica. Lo script garantisce che le funzionalità e la logica principali rimangano indipendenti dalla piattaforma.
Ogni modulo della piattaforma, come il modulo Android, ha il proprio script build.gradle.kts. È responsabile dell'impostazione della build specifica della piattaforma e contiene configurazioni rilevanti esclusivamente per la piattaforma in questione. Qui puoi trovare le definizioni per attività, dipendenze e plugin specifici della piattaforma. Il modulo Android dispone di impostazioni speciali per il plug-in Android Gradle e la versione SDK.
Per stabilire una connessione tra i moduli della piattaforma e il modulo condiviso, la dipendenza è definita negli script Gradle dei moduli della piattaforma: Implementation(project(„:common“)).
L'aggiunta di questa riga consente l'accesso al codice del modulo condiviso all'interno dei moduli della piattaforma.
I rischi soprattutto nella realizzazione di un progetto sono versioni incompatibili e plugin che si influenzano a vicenda in modo indesiderato. Perché ogni programma Gradle svolge compiti che a volte possono risultare ambigui, soprattutto quando si tratta di plugin. Ciò potrebbe causare il fallimento della compilazione e l'avvio della risoluzione dei problemi. La risoluzione dei problemi può essere complicata, soprattutto se gli sviluppatori non comprendono correttamente gli script Gradle. L'approccio copia e incolla può inizialmente sembrare attraente per i principianti di Gradle, ma a lungo termine è più complicato.

“Incurable thinker. Food enthusiast. Subtly charming alcohol scholar. Pop culture advocate.”









More Stories
Ecco come vivere l’eclissi di superluna il 18 settembre
Santa Monica dà il benvenuto ai giocatori PC con nuove funzionalità
Microcontrollori: collaborazione in tempo reale nel cloud Arduino